When someone stumbles upon a website, they get a first impression.
It’s the same case as when you meet a new person; how they are dressed, how they talk, and other unconscious behaviours will make you build an impression of the person. This is why we are so confident Impressions Matter.
That’s the same with a website, app, portal, or online system.
Users check whether it provides any value, ease of use, and meets their needs. Let’s dive into understanding the disparity between usability and user experience.
What Is User Experience Exactly?
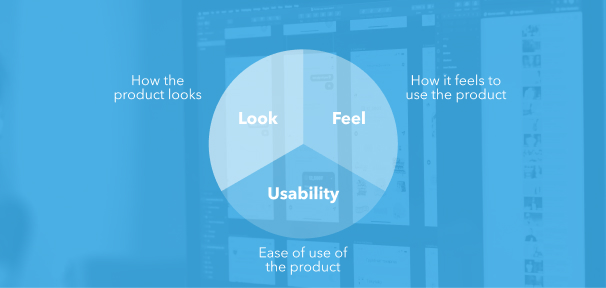
User experience or UX is how your website, app, or system makes the visitors feel when navigating through the different pages/sections of the platform. User experience is essential as it deals with meeting users’ objectives.
- Will the users leave the website feeling like their needs are met?
- Was the online store easy to make purchases?
- Was the government portal easy to navigate to access the various services?
- Was the blog enticing to read, or was it poorly structured?
User-centred design is the answer; design for the users and not just the owner.
Simple, Yet Essential Web UX Design De facto
- The UX design for the web is not “one size fits all.”
- It can’t be assessed with traditional metrics.
- Usability and User Experience aren’t the same.
What Happens in User Experience Design?
UX designing requires a couple of steps:
Step 1: Evaluation of the Website, App or System
If there is an existing system, then there is an evaluation of the website, app, portal, or system to see how user-friendly it is. If the system is not existent, a new one is created. An A/B test is then carried out to compare the effectiveness of the website to other similar user interfaces.
It can be done using Google’s Website Optimizer. A survey may also be done on the potential system users to see their view of the website.
Step 2: Development of the Wireframes and Prototypes
Based on the findings from the A/B testing and survey, the UX specialist will develop a wireframe of different layouts. Paper prototyping, Mockingbird, or Omnigraffle, are great tools to use.
The website should engage the emotions of the users with the right design patterns.
Step 3: Make the Website or App User-Friendly
The target audience is crucial when it comes to user experience. It should spark their emotions and what they envision.
A content inventory is also done to check the list of pages on the webpage.
Ideally, the style is also checked to ensure that it provides a memorable user experience. User testing can be done using any survey tools like Usability Hub or Usabilla/Get feedback and Google Analytics.
What Is Usability?
Usability is often confused with user experience. It refers to the ease of access to a website, app, portal, or online system. An ideal usable system should be easy to use, familiarise with, and achieve user’s objectives fast.
How easily can a user understand the website and take action like making a purchase? Well, that’s accomplished through usability!
Elements of Usability
1. The Website Server
The website server will determine the speed and downtime of the web pages. Speed determines how fast the page loads. If it is too slow, it can make users leave the site immediately.
If your web pages are not correctly search engine optimised, then be sure that they will load slowly due to heavy images, videos, text, or other media.
A downtime then occurs when the servers are offline.
However, you need to have a server that doesn’t stay inaccessible for too long to prevent chasing away users from your site. You can use Pingdom to test the speed of your website. Always be careful when choosing a hosting plan from a reputable service provider.
2. HTML
With HTML, it entails the use of alternative tags in case the site media doesn’t load as required.
Most modern content management systems allow users to edit the tags to display what they want. Also, it is essential to deal with all broken links to reduce the “404 page not found” error.
3. Visual
How the web pages look is crucial. Therefore, the web developer should consider the font size, colour, branding, theme colour, content, headings, tags, and paragraphs. The user experience plays a huge role in how visitors perceive your website.
The website needs to have useful content that will satisfy the user’s needs.
Essential Pillars of Web Usability and User Experience
Meeting all UX and Usability goals can help meet users’ needs. The essential pillars are clear navigation, enhanced performance, better readability, and mobile responsiveness.
1. Clear Navigation
UX designers need to ensure that the web pages are easy to navigate through. How fast can a website visitor locate the navigation menu, Add to cart, or Pricing button?
Crucial items need to be placed in easily visible “divs” to ensure the usability of the website is achieved.
2. Great Performance
Performance is evaluated using speed, website responsiveness, and stability.
- How fast do the web pages load?
- Can the website be accessed through different devices?
- Can the website reach downtime when an upload is made on the website?
Optimization should be done to boost its visibility on search engines.
3. Readability Capacity
The users would be the top priority when creating a website. Therefore, it should accommodate everyone.
- How big or small are the fonts used?
- Does it have a Screen reader for the visually impaired?
- Is there an audio record of your blog posts for those who prefer listening rather than reading?
- Is the theme colour consistent?
- Is the font used, is accessible in most web browsers?
- Are the website page redirections working?
- What kind of images have you used?
- How many advertisements or external links are on your website – can they be a nuisance?
- Are the pop-ups used essential, or can they be reduced?
- Also, if you decide to add new features, how easy will they be for the users to adapt to?
The same way you would want to make a great first impression is the same way your website should.
4. Device Responsiveness
People use different laptops, tablets, and phones to access the internet. Google rarely ranks static websites since they cause a lot of problems when viewers access them. Therefore, ensure your website is responsive in all screen sizes.
Make Your Content Web Pages To Stand Out
The web pages should allow the users to achieve their objectives fast. Thus, make user interaction better if you want them to perform a certain action on the web page e.g. purchase. Minimising errors is crucial to prevent losing website visitors. The website should be useful, usable, easy to find, credible, desirable, accessible, and valuable.