Cuando alguien se topa con un sitio web, se lleva una primera impresión.
Es el mismo caso que cuando conoces a una persona nueva; cómo se visten, cómo hablan, y otros comportamientos inconscientes harán que juzgues a la persona de manera diferente. Es por eso que estamos tan seguros de que las impresiones importan.
Lo mismo ocurre con un sitio web o una aplicación.
Los usuarios verifican si proporciona algún valor, facilidad de uso y satisface sus necesidades. Profundicemos en la comprensión de la disparidad entre la usabilidad y la experiencia del usuario.
¿Qué es la experiencia del usuario exactamente?
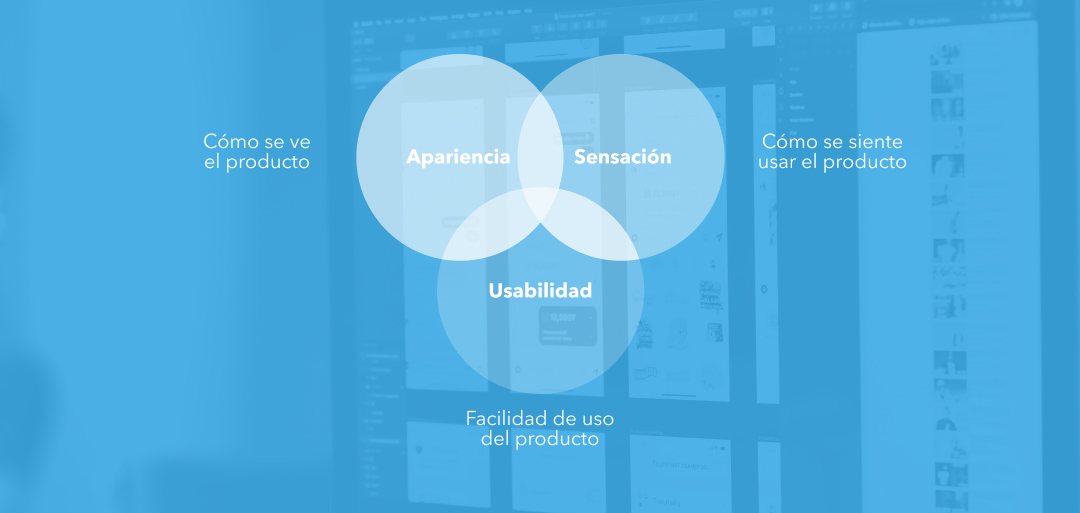
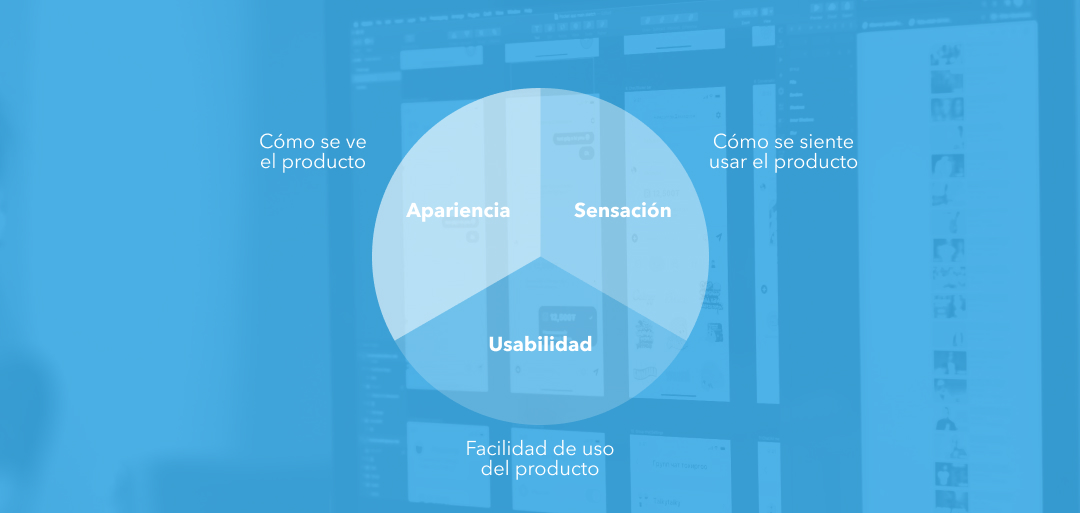
La experiencia del usuario o UX es cómo un sitio web, aplicación o sistema hace sentir a los visitantes cuando navegan por las diferentes páginas/secciones de la plataforma. La experiencia del usuario es fundamental ya que se trata de cumplir con los objetivos de los usuarios.
¿Saldrán los usuarios del sitio web con la sensación de que se han satisfecho sus necesidades? ¿La tienda online fue fácil de hacer compras? ¿Fue fácil navegar por el portal del gobierno para acceder a los diversos servicios? ¿Fue atractivo leer el blog o tenía una estructura compleja?
El diseño centrado en el usuario es la respuesta; diseño para los usuarios y no solo para el propietario.
Diseño de UX web simple, pero esencial
- El diseño de UX para la web no es «talla única».
- No se puede evaluar con métricas tradicionales.
- La usabilidad y la experiencia del usuario no son lo mismo.
¿Qué sucede en el diseño de la experiencia del usuario?
El diseño de UX requiere un par de pasos:
Paso 1: Evaluación del sitio web, aplicación o sistema
Si hay un sistema existente, entonces hay una evaluación del sitio web, la aplicación, el portal o el sistema para ver qué tan fácil de usar es. Si el sistema no existe, se crea uno nuevo. Luego se lleva a cabo una prueba A/B para comparar la efectividad del sitio web con otras interfaces de usuario similares. Se puede realizar usando el Optimizador de sitios web de Google. También se puede realizar una encuesta a los usuarios potenciales del sistema para ver su opinión sobre el sitio web.
Paso 2: Desarrollo de Wireframes y Prototipos
En función de los resultados de las pruebas y encuestas A/B, el especialista en UX desarrollará una estructura con diferentes diseños. La creación de prototipos de papel, Mockingbird u Omnigraffle son excelentes herramientas para usar. El sitio web debe involucrar las emociones de los usuarios con los patrones de diseño correctos.
Paso 3: el sitio web o la aplicación deben fáciles de usar
El público objetivo es crucial cuando se trata de la experiencia del usuario. Debe despertar sus emociones y lo que imaginan. También se realiza un inventario de contenido para verificar la lista de páginas en la página web. Idealmente, el estilo o imagen de marca también se verifica para garantizar que brinde una experiencia de usuario memorable. Las pruebas de usuario se pueden realizar utilizando cualquier herramienta de encuesta como Usabilityhub o Usabilla/Obtener comentarios y Google Analytics.
¿Qué es la usabilidad?
La usabilidad a menudo se confunde con la experiencia del usuario. Se refiere a la facilidad de acceso a un sitio web, aplicación, portal o sistema en línea. Un diseño ideal debe ser fácil de usar, debe permitir al usuario familiarizarse y lograr los objetivos que tiene rápidamente.
¿Con qué facilidad puede un usuario comprender el sitio web y realizar acciones como realizar una compra? Bueno, ¡eso se logra a través de la usabilidad!
Elementos de Usabilidad
1.El servidor del sitio web
El servidor del sitio web determinará la velocidad y el tiempo de inactividad de las páginas web. La velocidad determina qué tan rápido se carga la página. Si es demasiado lento, puede hacer que los usuarios abandonen el sitio inmediatamente.
Si sus páginas web no están correctamente optimizadas para motores de búsqueda, asegúrese de que se cargarán lentamente debido a imágenes, videos, texto u otros medios pesados.
Luego se produce un tiempo de inactividad cuando los servidores están fuera de línea.
Sin embargo, debe tener un servidor que no permanezca inaccesible durante demasiado tiempo para evitar ahuyentar a los usuarios de su sitio. Puede usar Pingdom para probar la velocidad de su sitio web. Siempre tenga cuidado al elegir un plan de alojamiento de un proveedor de servicios de confianza.
2.HTML
Con HTML, implica el uso de etiquetas alternativas en caso de que los medios del sitio no se carguen según lo requerido.
La mayoría de los sistemas de administración de contenido modernos permiten a los usuarios editar las etiquetas para mostrar lo que desean. Además, es esencial tratar todos los enlaces rotos para reducir el error «404 página no encontrada».
3.Visuales
El aspecto de las páginas web es crucial. Por lo tanto, el desarrollador web debe considerar el tamaño de la fuente, el color, la marca, el color del tema, el contenido, los encabezados, las etiquetas y los párrafos. La experiencia del usuario juega un papel muy importante en la forma en que los visitantes perciben su sitio web.
El sitio web debe tener contenido útil que satisfaga las necesidades del usuario.
Pilares esenciales de la usabilidad web y la experiencia de usuario
Cumplir con todos los objetivos de UX y Usabilidad puede ayudar a satisfacer las necesidades de los usuarios. Los pilares esenciales son una navegación clara, un rendimiento mejorado, una mejor legibilidad y capacidad de respuesta móvil.
1.Navegación clara
Los diseñadores de UX deben asegurarse de que las páginas web sean fáciles de navegar. ¿Qué tan rápido puede un visitante del sitio web ubicar el menú de navegación, Agregar al carrito o el botón Precios?
Los elementos cruciales deben colocarse fácilmente visibles para garantizar que se logre la usabilidad del sitio web.
2.Gran rendimiento
El rendimiento se evalúa utilizando la velocidad, la capacidad de respuesta del sitio web y la estabilidad.
¿Qué tan rápido cargan las páginas web? ¿Se puede acceder al sitio web a través de diferentes dispositivos? ¿Puede el sitio web alcanzar un tiempo de inactividad cuando se realiza una carga en el sitio web?
La optimización debe hacerse para aumentar su visibilidad en los motores de búsqueda.
3.Capacidad de legibilidad
Los usuarios serían la máxima prioridad al crear un sitio web. Por lo tanto, debe acomodar a todos.
¿Qué tan grandes o pequeñas son las fuentes utilizadas?
¿Tiene lector de pantalla para invidentes?
¿Existe una grabación de audio de las publicaciones de su blog para aquellos que prefieren escuchar en lugar de leer?
¿El color del tema es consistente?
¿La fuente utilizada es accesible en la mayoría de los navegadores web?
¿Funcionan las redirecciones de página del sitio web?
¿Qué tipo de imágenes has utilizado?
¿Cuántos anuncios o enlaces externos hay en su sitio web? ¿Pueden ser una molestia?
¿Los pop-ups utilizados son imprescindibles o se pueden reducir?
Además, si decide agregar nuevas funciones, ¿qué tan fácil será para los usuarios adaptarse a ellas?
De la misma manera que le gustaría causar una excelente primera impresión, es de la misma manera que debería hacerlo su sitio web.
4.Capacidad de respuesta del dispositivo
Las personas usan diferentes ordenadores, portátiles, tabletas y teléfonos para acceder a Internet. Google rara vez clasifica los sitios web estáticos, ya que causan muchos problemas cuando los visitantes acceden a ellos. Por lo tanto, asegúrese de que su sitio web responda en todos los tamaños de pantalla.
Haga que sus páginas web de contenido se destaquen
Las páginas web deben permitir a los usuarios alcanzar sus objetivos rápidamente. Por lo tanto, mejore la interacción del usuario si desea que realice una determinada acción en la página web. Minimizar los errores es crucial para evitar la pérdida de visitantes del sitio web. El sitio web debe ser útil, usable, fácil de encontrar, creíble, deseable, accesible y valioso.